CSS
查看所有分类前端/CSS/flex
前言
1、felx (弹性布局)只能处理一维布局
2、grid (网格布局)可以处理二维布局
介绍
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
行内元素也可以使用 Flex 布局。注意:设为 Flex 布局,则子元素的float、clear属性将失效。
.box {
display: flex;
}
.box1 {
display: inline-flex;
}
基本概念
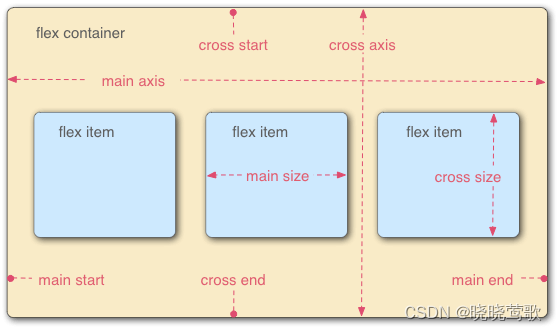
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。 项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。 ————————————————
原文链接:https://blog.csdn.net/Sandersonia/article/details/132159383
容器属性
以下 6 个属性设置在容器上。
- flex-direction:主轴的方向(即项目的排列方向)。
- flex-wrap:一行内容内容过多时排列方式
- flex-flow:是
flex-direction属性和flex-wrap属性的简写形式 - justify-content:在主轴上的对齐方式
- align-items:在交叉轴上如何对齐
- align-content:多根轴线的对齐方式
👏评论2025-05-31 01:53:39