博客
勇敢的人,先享受世界
最近博客
Cloudflare Workers AI:免费体验14B参数大模型
一般来说大模型,我们普通人部署不起来。小模型自己部署质量又太差,可以试试cloudflare 上面部署的14b 的不大不小模型,通过API 即可调用,速度很快,支持中文,支持大部分流行开源模型。
首先必要条件
- 有 cloudflare 账号
- 可以科学上网
获取 API 令牌
进入 https://dash.cloudflare.com/5a8357419fa33acb237f231b2c4ffe02/ai/workers-ai/models 这个页面,点击 �使用 REST API进行创建API页面。
- 在页面上可以看到已经有你调用的账号ID了,但是还不够,我们还需要API token 令牌,才能完成接口调用。
账号ID:
5a8357419fa33acb237f231xxxxxx
- 接下来我们点击创建
Works AI API 令牌,得到如下令牌。
cloudlfare workAI apitoken:
Z0Oe3xLr8Tb5Lp9j63bTk677hEgXXXXXXXXX
- 选择下面你想用的方式进行测试调用,有curl、javaScript、python。我们用curl 测试看下。
测试这个模型通过,可以看到中文支持比较好。
curl -X POST \
https://api.cloudflare.com/client/v4/accounts/帐户ID/ai/run/@cf/qwen/qwen1.5-14b-chat-awq \
-H "Authorization: Bearer Z0Oe3xLr8Tb5Lp9j63bTk677hEgXXXXXXXXX" \
-d '{"messages":[{"role":"system","content":"你是一个ai助手"},{"role":"user","content":"讲一个笑话 "}]}'
参考
如果你是 Google 生态的开发者,或者你已经订阅了 Google One AI Premium,那你可能正如坐在金矿上而不自知!
最近�,Google 悄悄升级了其开发者计划(Google Developer Program),为不同层级的会员提供了实打实的真金白银福利,根据订阅层级不同,每月都有 $10 到 $100 美元 不等的 Google Cloud 抵扣金(Credits)可以直接入账。
💰 福利详情
Google 根据开发者的订阅层级,提供不同档位的云服务额度:
- Google AI Pro 层级
- 额度:每月 $10 USD。
- 如何获取:通常对应订阅了 Google One AI Premium 的开发者。
- Google AI Ultra 层级
- 额度:每月 $100 USD。
- 如何获取:对应订阅了更高级别 Google AI Ultra 的开发者。
- 重置规则:不累积。当月的额度如果没有用完,月底会自动清零,下个月重新发放。

🚀 这些额度能做什么?
别小看这 $10 刀(Ultra 用户更是高达 $100 刀),对于个人开发者、学生或者技术尝鲜者来说,这笔钱足以覆盖很多好玩的项目:
-
体验企业级 Gemini API: 不想受限于网页版的 Gemini?想在自己的 Python 脚本或 App 里调用最强的 Gemini 1.5 Pro 模型?$10 足够你在 Vertex AI 上进行大量的 API 调用测试。
-
免费托管个人服务 (Cloud Run): Cloud Run 是 Google Cloud 上最好用的无服务器容器平台。配合每月自带的免费额度,加上这 $10 刀,你可以轻松跑几个低流量的个人网站、博客或者 API 服务,完全不用担心账单爆炸。
-
学习云原生技术: 想学 Kubernetes (GKE)?想试玩 BigQuery?通常这些服务一开机就要扣费。有了这笔备用金,你可以大胆地开启服务进行学习和实验,只要记得测试完关机即可。
📝 如何领取?
-
检查资格: 登录 Google for Developers 官网。
-
查看会员权益: 进入你的个人 Profile 页面,查看 "Membership" 或 "Benefits" 选项卡。
-
关联账号: 如果你已经是 Google One AI Premium 订阅者,确保你使用的 Google 账号已经注册加入了 Google Developer Program。
⚠️ 注意事项
- Use it or Lose it:额度每月刷新,不用就作废了,所以建议大家每个月都去 "薅" 一下算力,跑跑模型也是极好的。
- 账单监控:虽然有抵扣金,建议大家还是在 Google Cloud Console 里设置好 Billing Budget Alert(预算报警),以免超额使用产生意外费用。
总结:Google 为了推广其 AI 和云生态,确实下了一番血本。既然官方把饭喂到嘴边了,作为开发者,咱们必须得张嘴接住!快去检查一下你的账户吧!
Docusaurus 本身是不支持评论系统的,它是静态网站,没有数据库,所以我们需要找一个地方存储我们的评论��信息。 所以这里我们要借助其它组件,有个叫做
Gicus的组件,它其实是基于Github做了封装,把评论信息存储在Github的仓库里了。
Gicus 主页
进入Gicus 主页,我们填写我们的仓库信息,然后会给你一个 script 脚本信息
<script
src="https://giscus.app/client.js"
data-repo="vicoqi/giscus"
data-repo-id="R_kgDO***"
data-category="Announcements"
data-category-id="DIC_kwDONSHvHM4CkcCv"
data-mapping="pathname"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="zh-CN"
data-loading="lazy"
crossorigin="anonymous"
async
></script>
放入到 Docusaurus 里
我们需要把上面脚本信息,用到页面里,这样每个博客页面才有评论窗口。
那就需要使用到自定义组件了,使用下面的 swizzle 指令,会自动在项目下生成 BlogPostPage 组件。然后我们在这个组件里添加评论组件。
执行命令
npm run swizzle @docusaurus/theme-classic BlogPostPage -- --eject
TODO
- 感知网站主题黑白样式,调整评论黑白样式展示
参考
问题
监控系统,告警发现 serviceA-task 定时同步供应商订单任务执行出现失败,后来发现 serviceB-api 的日志报文中也一直有死锁存在,Log 日志具体如下:
### Cause: com.mysql.jdbc.exceptions.jdbc4.MySQLTransactionRollbackException: Deadlock found when trying to get lock; try restarting transaction
; Deadlock found when trying to get lock; try restarting transaction; nested exception is com.mysql.jdbc.exceptions.jdbc4.MySQLTransactionRollbackException: Deadlock found when trying to get lock; try restarting transaction, dubbo version: 2.13.2.RELEASE, current host: 10.36.131.12 org.springframework.dao.DeadlockLoserDataAccessException:
### Error updating database. Cause: com.mysql.jdbc.exceptions.jdbc4.MySQLTransactionRollbackException: Deadlock found when trying to get lock; try restarting transaction
问题原因
问题背景
(1)RPC 接口:InboundAppointmentRpcService.createInboundAppointment
(2)Task 任务:shire-task#supplierSaleOrderAggregateTask
上述都会对表 wms_supplier_order_info 执行下面语句更新数据库记录
@Override
public int updateSupplierOrderInfo(WmsSupplierOrderInfo reocrd) {
if (Objects.isNull(reocrd)) {
return 0;
}
WmsSupplierOrderInfoExample example = new WmsSupplierOrderInfoExample();
example.createCriteria()
.andWarehouseIdEqualTo(reocrd.getWarehouseId())
.andSupplierIdEqualTo(reocrd.getSupplierId())
.andGoodsIdEqualTo(reocrd.getGoodsId())
.andExpectTimeEqualTo(reocrd.getExpectTime())
.andIsDeletedEqualTo(Boolean.FALSE);
return mapper.updateByExampleSelective(reocrd, example);
}
问题原因分析
分析进度 1:
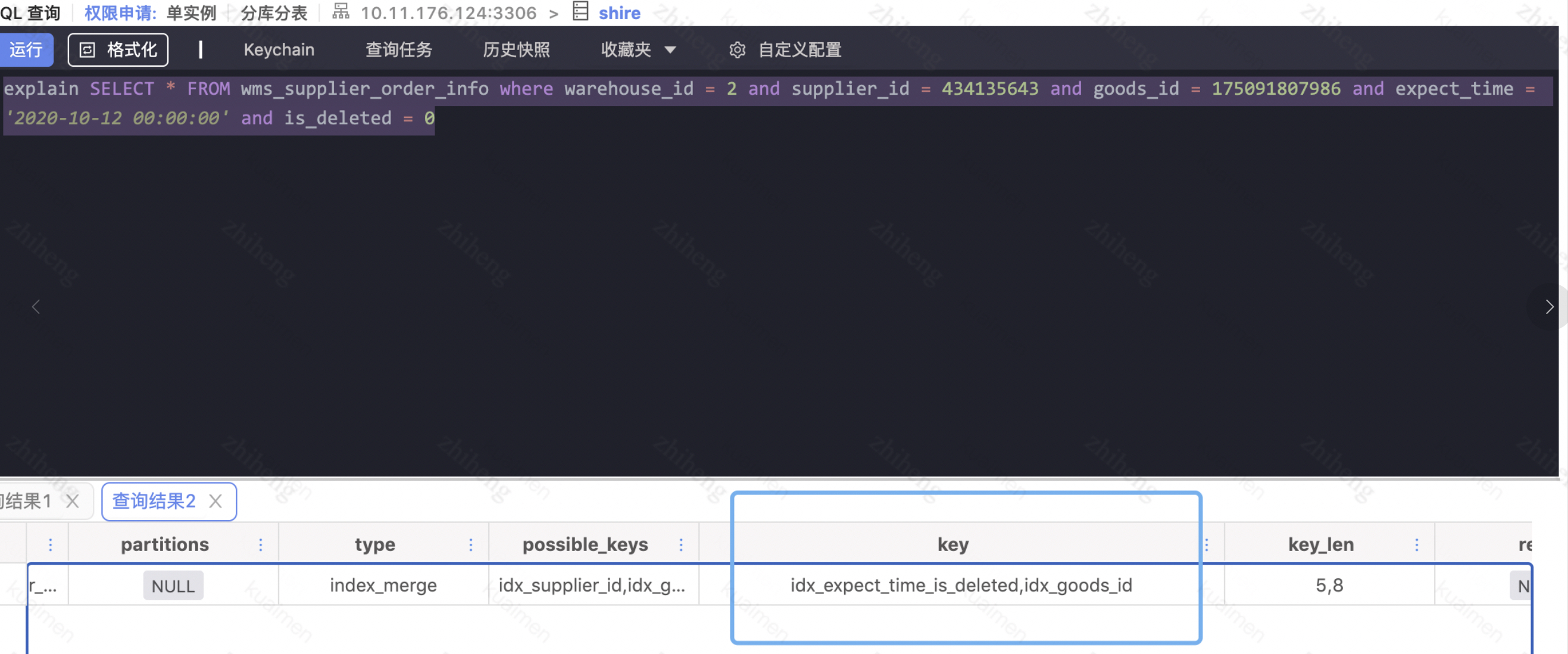
按照上述的更新语句,模拟写了一条查询语句(和上面更新语句的条件是一样的),查看执行计划,出现一条语句走了两条索引,索引类型为 index merge
explain SELECT * FROM wms_supplier_order_info where warehouse_id = 2 and supplier_id = 434135643 and goods_id = 175091807986 and expect_time = '2020-10-12 00:00:00' and is_deleted = 0

查了文档,发现出现 index merge 操作会大大增加数据库死锁的概率-附上官方文档:https://bugs.mysql.com/bug.php?id=77209
分析进度 2
找 DBA 同事拿到了当时的死锁日志如下,并还原当时的 DDL 更新语句:
还原当时场景下对应的 SQL 语句,如下:
第一个事务对应的语句
SET warehouse_id = 6880,
supplier_id = 334985823,
expect_time = '2021-01-26 00:00:00',
cargo_id = 218057,
goods_id = 207967301292,
goods_name = '【无辣不欢】香辣小米椒100g',
quantity = 66,
fetch_time = '2021-01-25 01:31:42.944000',
sku_spec = '100g/份',
supplier_name = '河源市喜悦生态农业科技有限公司'
WHERE ( warehouse_id = 6880
and supplier_id = 334985823
and goods_id = 207967301292 and expect_time = '2021-01-26 00:00:00' and is_deleted = "false"
第二个事务对应的语句
SET id = 1566583,
warehouse_id = 3997,
supplier_id = 735844057,
expect_time = '2021-01-26 00:00:00',
cargo_id = 26557,
goods_id = 184949669110,
goods_name = '苏菲超熟睡柔棉感420mm4片+弹力贴身纤巧230mm10片日夜组合装',
quantity = 11,
fetch_time = '2021-01-25 00:47:37',
created_at = '2021-01-25 00:03:08',
updated_at = '2021-01-25 00:47:37',
is_deleted = 0,
sku_spec = '14片/条',
supplier_name = '恒安金盛居家日用专营店',
`status` = 1,
expect_first_arrival_time = '2021-01-25 10:00:00' , expect_quantity = 400 where ( warehouse_id = 3997
and supplier_id = 735844057
and goods_id = 184949669110 and expect_time = '2021-01-26 00:00:00' and is_deleted = "false")
对上面的死锁日志进行分析
(1)事务 1 TRANSACTION(1):持有 4 把行锁(4 row lock(s)), 其中一把处于等待状态((1) WAITING FOR THIS LOCK TO BE GRANTED),位于页面编号为 61 的地方,锁针对的是主键索引(index PRIMARY of table)的记录锁(Record lock),只锁记录不锁区间
(2)事务 2 TRANSACTION(2)持有 23 把锁,其中持有((2) HOLDS THE LOCK(S))页面编号为 61 的一个主键记录锁(正是事务 1 在等待的),有 15 把是处于所等待的状态,就是等待索引 index idx_expect_time_is_deleted 的锁
(3)进一步分析,事务 1 需要的那把锁正好在事务 2 的手里,而对于事务 2 需要获取的索引 index idx_expect_time_is_deleted 的锁,发现已经被事务 1 占用,只能阻塞等待,出现了互相等待问题,进入死锁
模拟分析当时的两个事务加锁的场景可能如下:

解决方式
1、尽量避免使用多 where 条件更新记录,可以先查询出来,然后根据主键更新。
2、优化索引,创建联合索引 goods_id,expect_time,is_deleted
3、避免使用大事务,在事务内的加上的行锁,只能在 commit 后,锁才会释放,控制所有锁的时间
4、关闭 MySQL 优化器的 index merge 功能
附录
问题:
1、为什么使用 Merge Index 技术呢?
答:Merge Index 索引合并技术是 MySQL 的一个优化,对多个索引分别进行条件扫描,然后将它们各自的结果进行合并(intersect/union)
参考:
Merger-Index 导致死锁:https://blog.csdn.net/daidaineteasy/article/details/109266083
Merge-Index 技术剖析:https://www.orczhou.com/index.php/2013/01/mysql-source-code-query-optimization-index-merge/
Merge-Index 技术官方介绍:https://dev.mysql.com/doc/refman/5.6/en/index-merge-optimization.html
方便的话,帮忙在此网站暂停AdBlock之类的广告插件,让小站有微薄收益。
1、沉浸式翻译 - 网页翻译插件
https://chromewebstore.google.com/detail/bpoadfkcbjbfhfodiogcnhhhpibjhbnh(这个插件可以让你无痛阅读外文,非常好用!)
2、RSSHub 查找和订阅RSS
https://https://chromewebstore.google.com/detail/kefjpfngnndepjbopdmoebkipbgkggaa
轻松查找和订阅 RSS 和 RSSHub。